Can’t-Miss Takeaways Of Info About How To Develop Browser Plugin

Firefox, chrome, edge, and opera all use a simple zip format that requires the.
How to develop browser plugin. The first step is to create the application: It's exactly what you're describing: This is a metadata file in json format that contains properties like your.
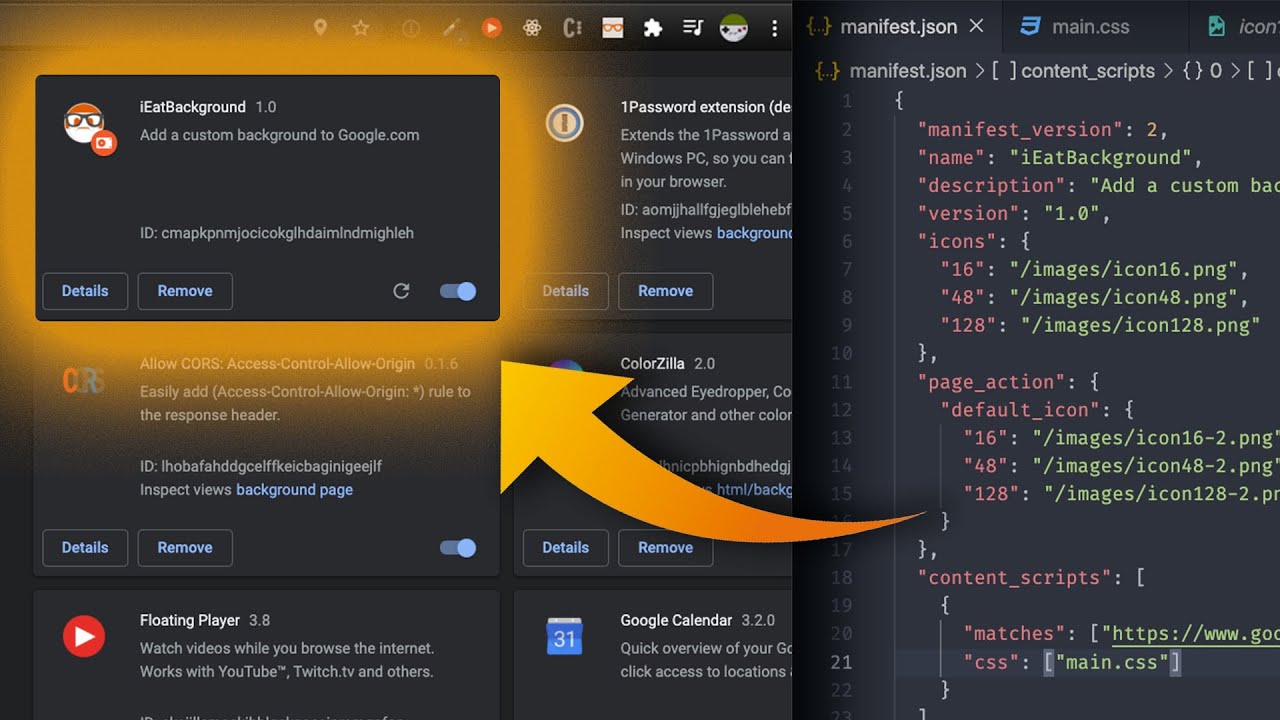
Whether you’re writing your first plugin or your fiftieth, we hope this resource helps you write the best plugin possible. Get a picture with the name corresponding to the name in the file 3. The first step is to create a manifest file named manifest.json.
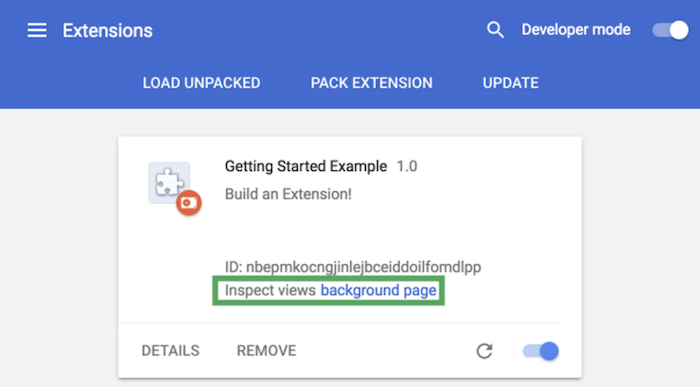
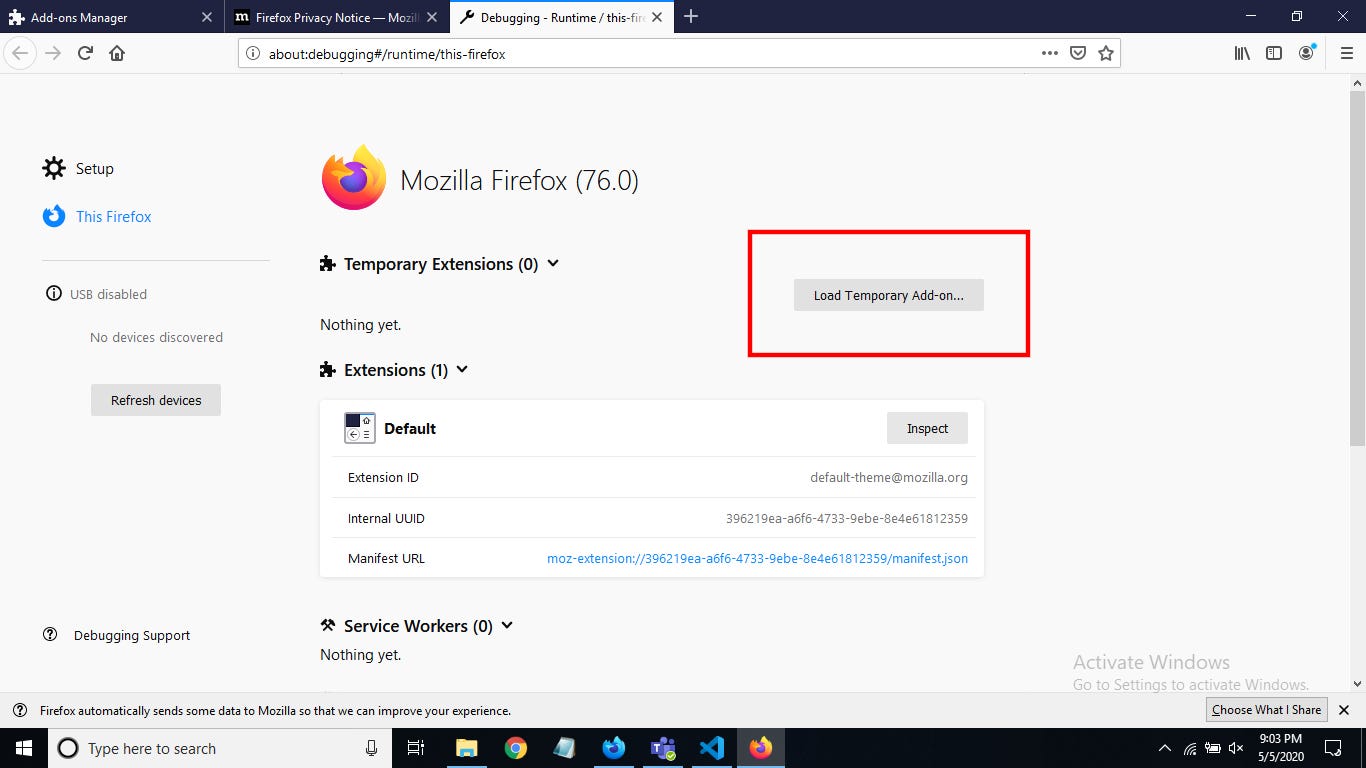
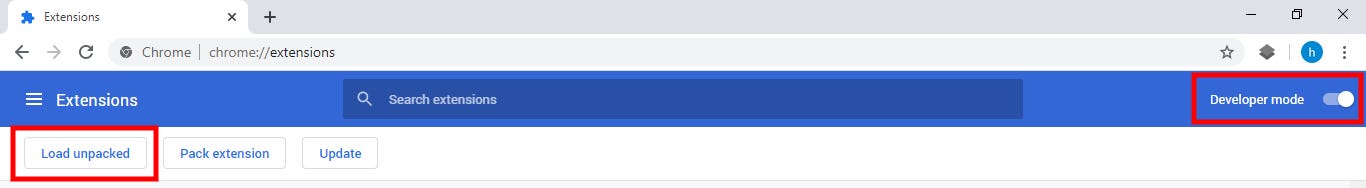
Open a new tab in chrome click apps click the app or extension. Make sure it loads and works correctly. Register the background script in the manifest;
Find and select the app or extension folder. Create dll in c or c++ (?) language. If you have multiple versions installed, make sure you select the one you’re currently using.
What you want to do is create a userscript. Create a new folder, and in that folder run the following command: A lot of people are using at least a few.
Create the project the first thing we need to do is create the project and all the files we need for our. What is a chrome extension? Up to 10% cash back welcome to this course, where you will learn how to develop your very own chrome extension and firefox plugin from scratch.












![How To Write Your Own Browser Extension [Example Project Included]](https://www.freecodecamp.org/news/content/images/2021/10/browsers.png)